Adobe Photoshop, the industry's leading graphics editor, is an essential tool for designers, photographers, and creatives of all kinds. While it excels in manipulating raster images, it also offers robust support for vector graphics such as SVG (Scalable Vector Graphics). In this blog post, we'll guide you step-by-step on how to export SVG files from Photoshop. Let's get started.

Understanding SVG Files

Before diving into the process, it's important to understand what an SVG file is. SVG, or Scalable Vector Graphics, is an XML-based vector image format for two-dimensional graphics. The key advantage of SVGs over other image formats is scalability. They can be scaled up or down without losing any quality, making them perfect for responsive web design.

Why Use Photoshop for SVG?
Adobe Photoshop is traditionally known for raster graphic editing. So, why use it for SVG files? Photoshop offers a robust suite of tools that allow you to create complex designs with layers, effects, and other advanced features. Although Photoshop isn't inherently designed to work with SVG files, it provides a practical way to create and export these files when combined with other tools in the Adobe suite.
Creating an SVG in Photoshop
Step 1: Create Your Artwork
Open Photoshop and create your design. Remember to use the Pen Tool, Shape Tools, or the Paths Panel for vector work. Avoid using features such as filters and effects as they aren't compatible with the SVG format.
Step 2: Prepare Your Design for Export
Before you export your file as an SVG, you need to ensure it's in a format that supports vector graphics. Convert all your design elements to shape layers. To do this, right-click on your layer and select 'Convert to Shape'. Repeat this for all the layers in your design.
Exporting an SVG in Photoshop

Now, let's look at the process of exporting the design as an SVG. Here's a step-by-step guide:
Step 1: Save Your File as PSD
Before exporting, save your work as a Photoshop (.PSD) file. This allows you to maintain all your layers and shapes, which can be handy if you need to revisit the design later.

Step 2: Open the Export As Window
Go to the 'File' menu and select 'Export', then 'Export As…'. This will open a new dialog box.
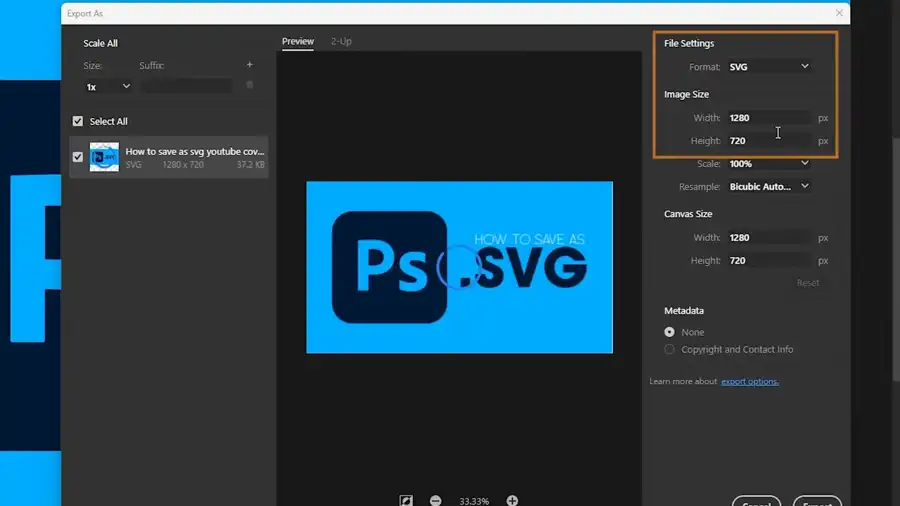
Step 3: Choose SVG Format
In the 'Export As' dialog box, choose SVG from the format drop-down menu.
Step 4: Configure the SVG Options
Next, you'll see the SVG Options dialog box. Here, you can choose your desired settings:
- SVG Profiles: Choose 'SVG 1.1' for general use.
- Fonts: Choose 'SVG' to convert all fonts to SVG format.
- Images: Choose 'Preserve' to keep any bitmap images in your file.
- CSS Properties: Choose 'Presentation Attributes' for simplicity.
Step 5: Save the SVG
Click on 'Export All…'. Choose your save location, name your file, and hit 'Save'.
And voila! You have successfully exported an SVG file from Photoshop.
Using Adobe Illustrator for More Complex SVG Files

While Photoshop can create and export simple SVG files, Adobe Illustrator is the better tool for more complex vector designs. Illustrator is specifically designed to handle vector graphics with more advanced features. If you're working on a complex SVG design, consider creating and exporting it from Illustrator instead.

Conclusion
Although Adobe Photoshop is not primarily a vector editing software, it's capable of creating and exporting simple SVG files. By using the right tools and following the correct processes, you can maintain the scalability and flexibility that SVGs offer.
Remember that practice makes perfect. The more you experiment with creating and exporting SVGs in Photoshop, the more comfortable you'll become with the process. Happy designing!
Questions you might be asking
Why can't I Export as an SVG in Photoshop?
Adobe Photoshop does not natively support exporting as SVG files. The software is primarily designed for raster images, which are made up of pixels, while SVG files are vector-based.
How do I Export an SVG?
To export SVG files, you can use vector-based software like Adobe Illustrator, Inkscape, or CorelDRAW. These programs are specifically designed to create and edit vector-based graphics, like SVGs.
Can Photoshop convert PNG to SVG?
No, Photoshop cannot convert PNG files to SVG files. PNG files are raster images, while SVG files are vector-based. However, some third-party tools or plugins may be able to convert PNG files to SVGs.
How do I Export a vector File from Photoshop?
To export a vector-based file from Photoshop, you need to save your artwork in a vector format such as EPS or PDF. To do this, go to File > Save As, choose either EPS or PDF from the dropdown list, and then click Save.

